Examples
Techniques for styling and animating React Aria Components, and integrating with other libraries.

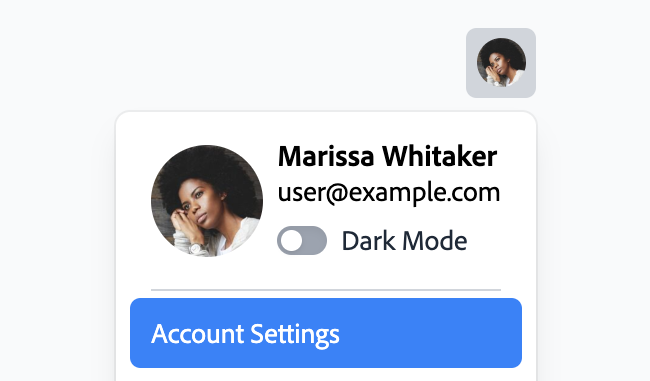
Account Menu
A Menu with an interactive header, built with a Dialog and Popover.

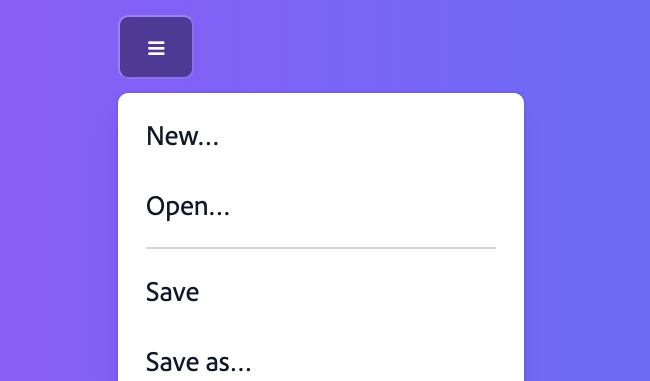
Action Menu
An animated menu of actions, styled with Tailwind CSS.

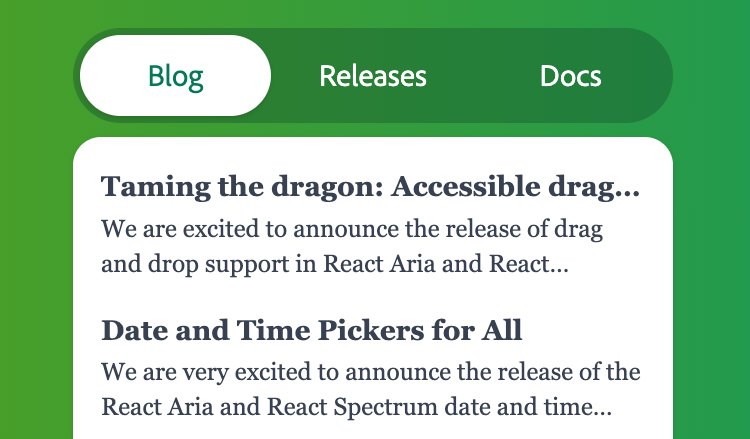
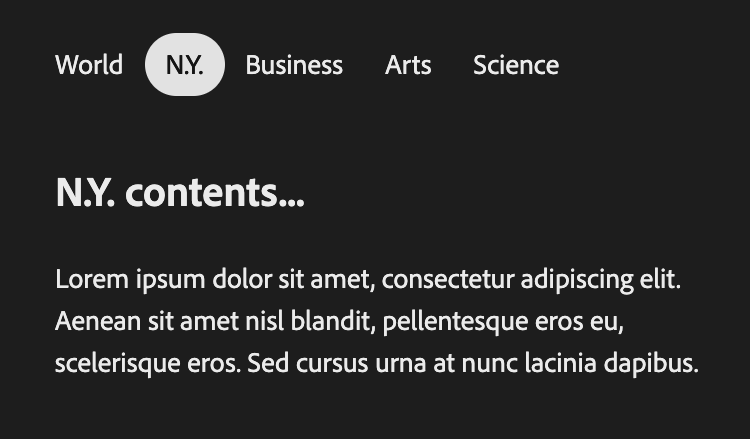
Category Tabs
An article category tabs component styled with Tailwind CSS.

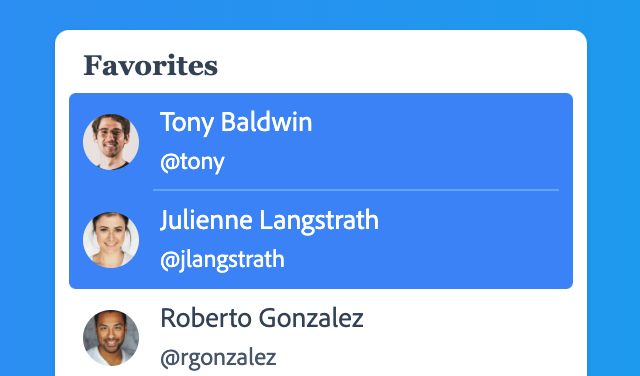
Contact List
A ListBox featuring sticky section headers and multiple selection.

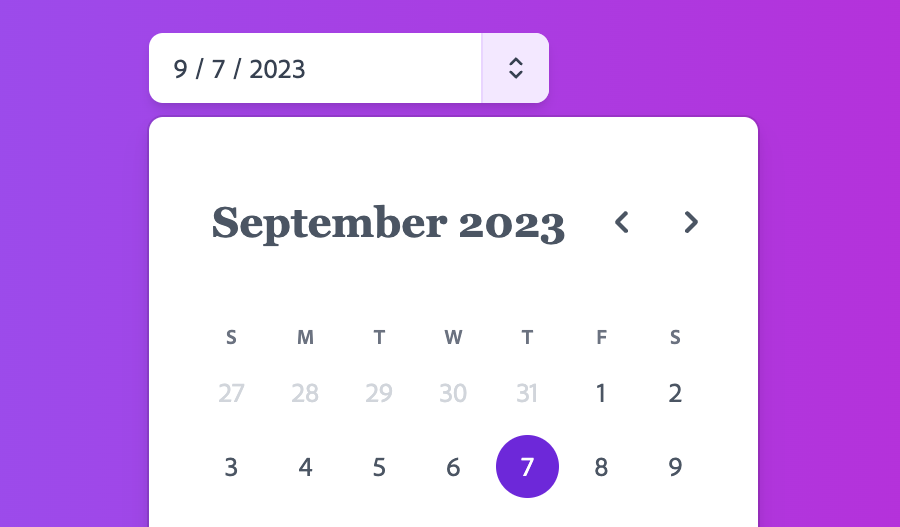
DatePicker
A DatePicker component styled with Tailwind CSS.

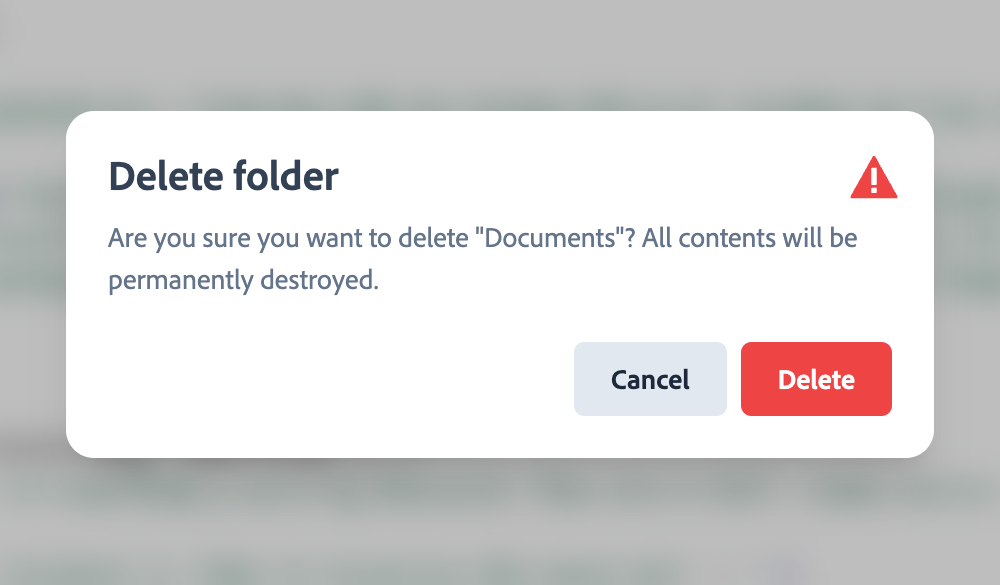
Destructive Alert Dialog
An animated confirmation dialog, styled with Tailwind CSS.

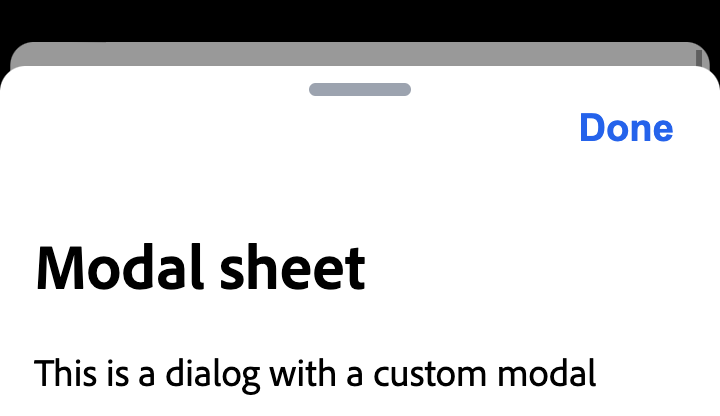
Gesture Driven Modal Sheet
An iOS-style gesture driven modal sheet built with Framer Motion.

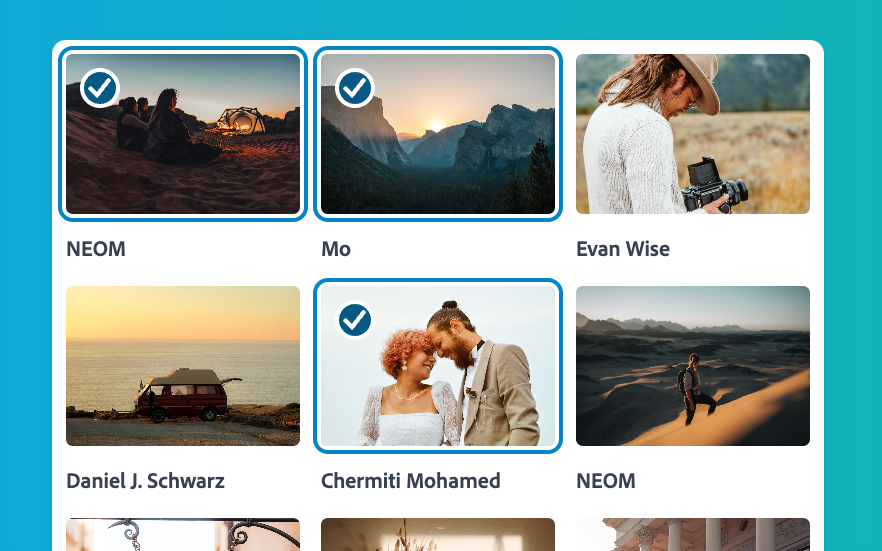
Image Grid
An async image gallery with selectable items, styled with Tailwind CSS.

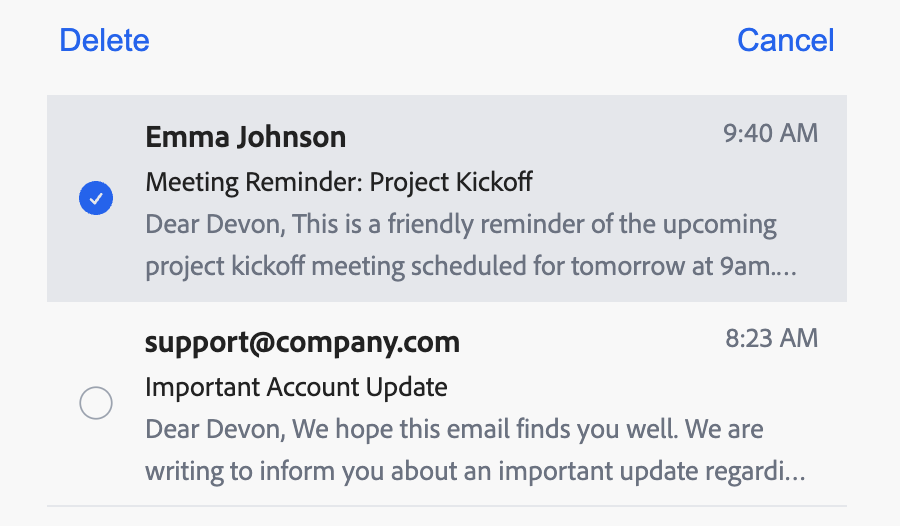
iOS List View
A GridList with swipe gestures, layout animations, and multi selection.

Loading ProgressBar
A loading ProgressBar styled with Tailwind CSS.

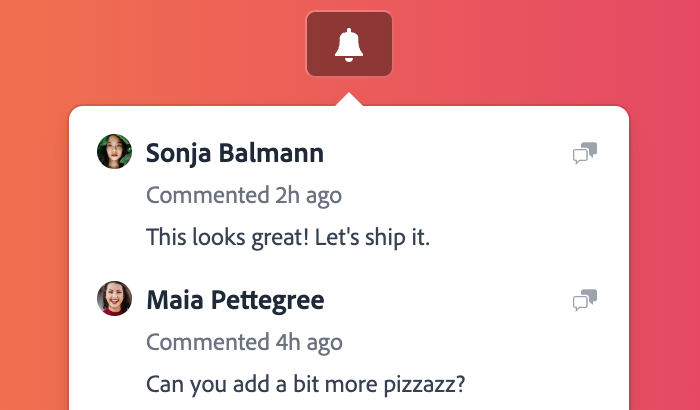
Notifications Popover
A notifications popover styled with Tailwind CSS.

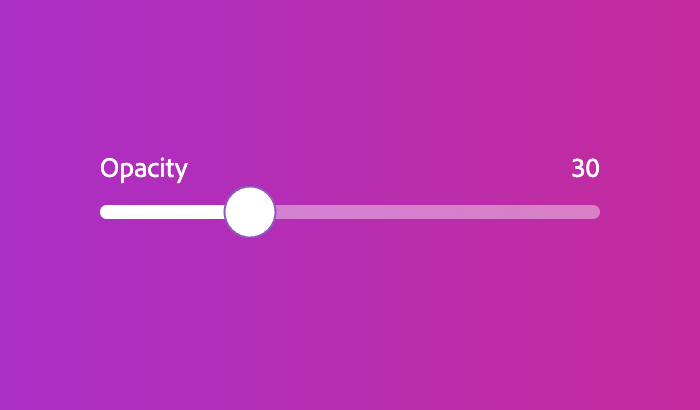
Opacity Slider
An opacity slider styled with Tailwind CSS.

Ripple Button
A button with an animated ripple effect styled with Tailwind CSS.

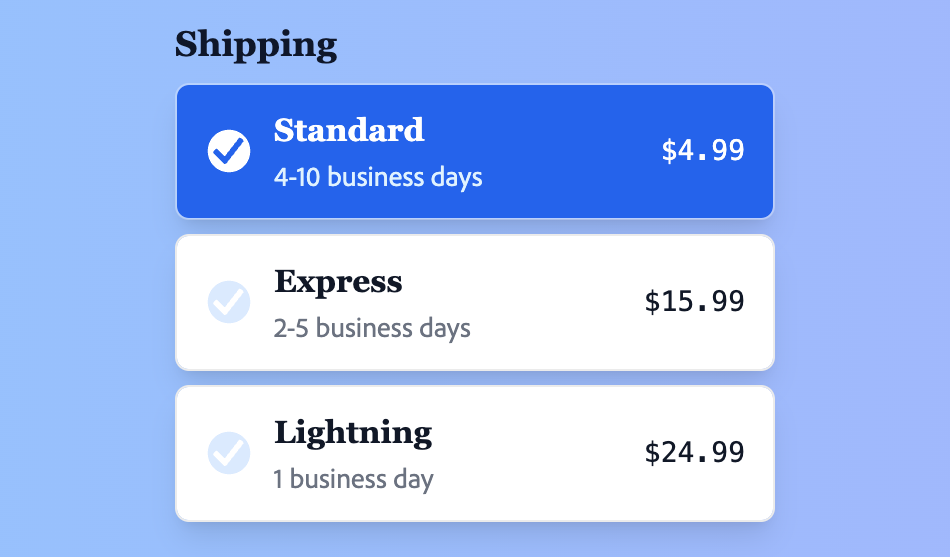
Shipping Radio Group
A shipping options RadioGroup styled with Tailwind CSS.

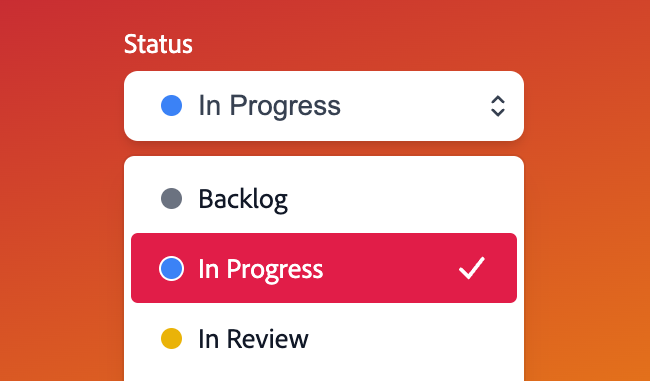
Status Select
An issue status dropdown styled with Tailwind CSS.

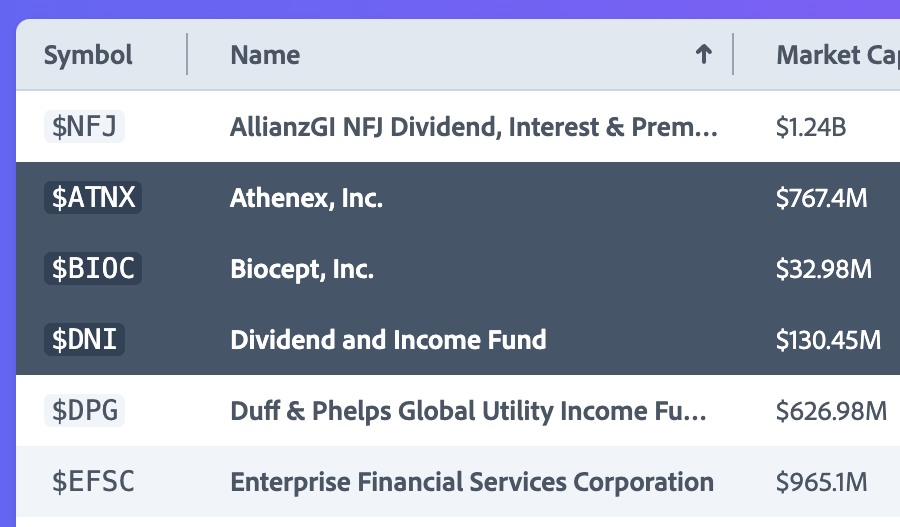
Stock Table
A table with sticky headers, sorting, multiple selection, and column resizing.

Swipeable Tabs
A swipeable Tabs component built with Framer Motion and CSS scroll snapping.

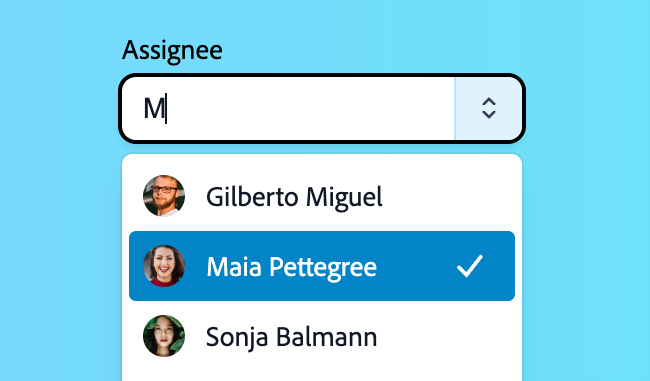
User Search ComboBox
A user search ComboBox styled with Tailwind CSS.

Wi-Fi Switch
An animated Wi-Fi Switch styled with Tailwind CSS.